
Annähernd jede mobile oder Desktop-App bietet heute die Möglichkeit einfach Benutzerdaten zu speichern. Was ist jedoch im Fall von Websites der beste Weg, um digitale Assets und Benutzerinformationen zu speichern? In der Vergangenheit haben wir uns auf Cookies verlassen , aber diese haben gravierende Einschränkungen. HTML5 bietet eine bessere Lösung, um dieses Problem zu lösen. In diesem Artikel werden wir über HTML5 Web Storage sprechen und Ihnen einen kurzen Überblick über Web Storage im Allgemeinen geben.

Cookies waren seit den Anfängen des Internets eine großartige Möglichkeit zur Speicherung von Daten im Webbrowser. Für Webentwickler hatten Cookies aber schon immer eine Reihe von Vor- und Nachteilen.
Den größten Vorteil von Cookies kennt vermutlich jeder: Bei häufig besuchten Webseites wie z.B. GMail oder Facebook bleibt man durch Cookies angemeldet. Der Browser "merkt" sich die Anmeldung auf der Webseite. Einer der größten Nachteile von Cookies ist der Datenschutz. Durch Cookies lassen sich der Such- und Browserverlauf einfach nachverfolgen.
Ein weiteres Problem ist die eingeschränkte Datenkapazität. Viele Browser können Cookies mit etwa 4 KB pro Cookie speichern. Wenn wir diese Größe überschreiten, müssen wir einen weiteren Cookie erzeugen. Die meisten Internetbrowser erlauben heute 30 bis 50 Cookies. Und das kann ein echtes Problem werden. Das ist der Grund, warum Entwickler es vorziehen nur Sitzungskennungen (Sessions) in Cookies zu speichern und dann serverseitige Datenbanken zu verwenden um den Rest der Benuutzerdaten abzurufen bzw. zu speichern.
Ein weiteres, oft übersehenes Problem bei Cookies ist die Tatsache, dass sie immer mit jeder HTTP-Anfrage mitgesendet werden. Die Folge ist ein höherer Datentransfer und damit eine negative Beeinflussung der Webseiten-Geschwindigkeit.
Glücklicherweise bringt HTML5 neue Funktionen zum Speichern von Daten. Eine davon ist IndexedDB und die andere Web Storage. Web Storage ist eine Kombination aus zwei ähnlichen APIs, die wir später in diesem Artikel behandeln werden. Lassen Sie uns zunächst einige der Stärken und Vorteile von besprechen.
Im Folgenden haben wir die drei wichtigsten Vorteile der Verwendung von HTML5-Web Storage gegenüber Cookies aufgeführt:
Es gibt zwei Arten von Web Storage-Objekte: sessionStorage und localStorage. Nachfolgend definieren wir jeden Typ von Storage-Objekten:
Nachdem wir nun einige der Szenarien kennengelernt haben, in denen Web Storage Objekte verwendet werden können und was Web Storage genau ist, wollen wir uns die Hände schmutzig machen und uns einige Beispiele für HTM5-Web Storagecode ansehen.
Lassen Sie uns zunächst ein Element speichern und dann von localStorage abrufen. Mit diesem HTML5-Code können wir dies erreichen:
localStorage.setItem('userId', '103');
var myVar = localStorage.getItem('userId');
sessionStorage.setItem('user', 'Steffen');
var myVar = sessionStorage.getItem('user');
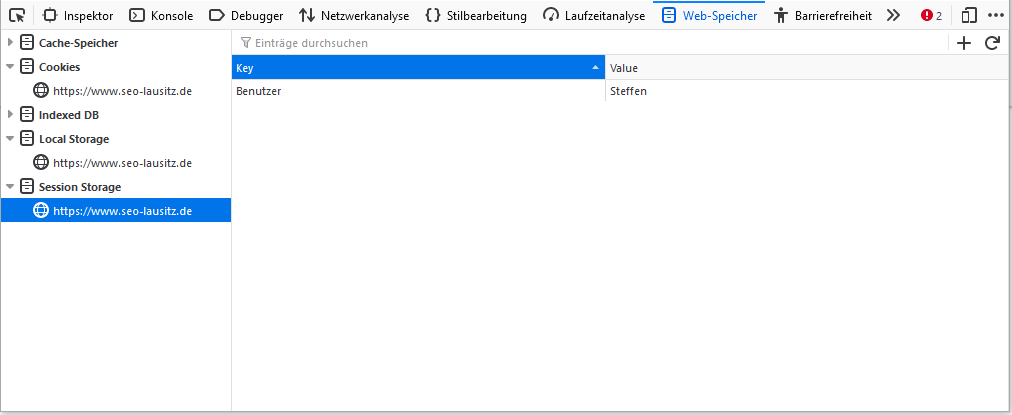
Im Browser können wir uns die gesetzten Werte anschauen. Dazu im geöffneten Fenster mit unserem Testscript einfach F12 drücken und dann "Web-Speicher" auswählen. Auf der linken Seite finden wir "Local Storage" und "Session Storage".

Die Methode .setItem kann verwendet werden, um den Schlüssel und seinen Wert festzulegen, während .getItem verwendet werden kann, um den Wert dieses bestimmten Schlüssels abzurufen. Hinweis: Diese Methode hat den Nachteil, dass nur Zeichenfolgen gespeichert werden können. Wir können jedoch Zeichenfolgen von JSON-Objekten mit den Methoden JSON.stringify() und JSON.parse() speichern und abrufen.
Eintrag setzen:
const person = {
name: "Steffen",
location: "Ebersbach-Neugersdorf"
}
window.localStorage.setItem('user',JSON.stringify(person));
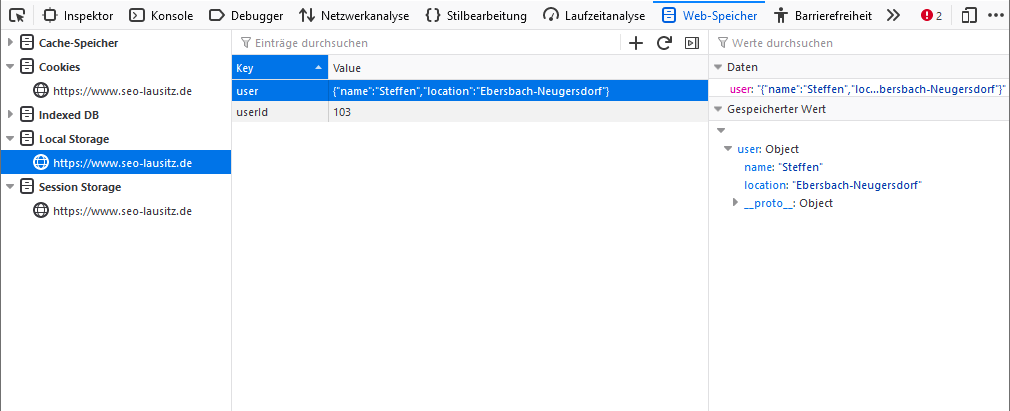
Im Browser ergibt dies folgendes Bild:

Eintrag auslesen
var user = JSON.parse(localStorage.getItem(user));
Element entfernen
localStorage.removeItem('Benutzer');
Oder alternativ durch
window.localStorage.removeItem('Benutzer');
Dadurch wird der Schlüssel aus dem Speicher entfernt, falls vorhanden. Wenn der Schlüssel nicht vorhanden ist, passiert nichts.
Den Speicher/Storage löschen:
window.localStorage.clear(); window.sessionStorage.clear();
Die Iteration über Elemente:
Wir können eine for-Schleife verwenden, um über die Elemente zu iterieren, da es keine foreach-Methode gibt, die zu localStorage und sessionStorage gehört. So sieht das im HTML5-Code aus:
for (let i = 0; i < localStorage.length; i++){
let key = localStorage.key(i);
let value = localStorage.getItem(key);
console.log(key, value);
}
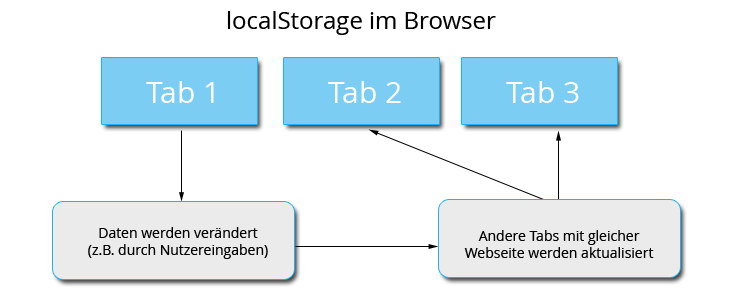
Immer wenn Daten in localStorage gespeichert werden , wird das Speicherereignis in den anderen Registerkarten und Fenstern ausgelöst. Dieses Ereignis ist zum Synchronisieren von Daten nützlich, wenn der Benutzer dieselbe Website in verschiedenen Registerkarten geöffnet hat. (Wir erinnern uns, dass dies ein ziemliche großes Problem bei der Verwendung von Cookies ist.)

Interessant ist dabei, dass Speicher-Ereignis nur ausgelöst wird, wenn der neue Wert nicht mit dem alten Wert übereinstimmt. Das Ereignis enthält Eigenschaften wie: key, oldValue und newValue. Nachfolgend ein Beispiel zur Veranschaulichung:
window.addEventListener('storage', function (event) {
if (event.key != 'now')
return;
console.log('Der Wert für ' + event.key + ' wurde von: ' + event.oldValue + ' auf ' + event.newValue + 'geändert');
}, false);
localStorage.setItem('now', Date.now());
Hier haben wir einen Event-Listener für das Storage Event erstellt. Immer wenn das Ereignis ausgelöst wird, protokolliert es den Schlüssel , den alten Wert und den neuen Wert in der Browserkonsole.
In der Browser-Konsole erhalten wir folgende Einblendung: Der Wert für Jetzt wurde von: 1628767989411 auf 1628768078580 geändert
Es steht nichts im Wege, diese API ab heute zu verwenden. Es ist in allen modernen Internetbrowsern implementiert. Ältere Browser kommen damit nicht mehr zurecht. So unterstützen IE7 und frühere Versionen diese API nicht.
Bitte beachten Sie, dass die Nutzungvon Web Storage nicht ganz sicher ist. Es ist eine starke Waffe, muss aber mit großer Verantwortung eingesetzt werden. Speichern Sie niemals sensible Informationen wie Kreditkartendaten oder Passwörter im Web Storage, da die Daten auf der Client-Seite (Browser) gespeichert werden und leicht zugänglich sind. Wichtig: Web Storage ist absolut keine Alternative zu einer serverbasierenden Datenbankspeicherung.
Web Storage ist eine großartige HTML5-Funktion. Es speichert Daten im Window-Objekt von Javascript (window.localStorage und window.sessionStorage ), daher wird es auch als DOM-Storage bezeichnet. Beachten Sie, dass Web Storage ähnlich wie Cookies von Benutzern deaktiviert werden kann. Bei der Entwicklung sollte also immer auch eine Fallback-Variante implementiert werden.