

In diesem Tutorial lernen Sie, wie Sie mit CSS einen Rahmen (Border) um ein Element definieren.

Mit den border-Eigenschaften können Sie den Rahmenbereich eines Elements definieren.
Der Rahmen erscheint direkt zwischen dem Padding- und Marginbereich. Der Rahmen kann entweder ein vordefinierter Stil wie zum Beispiel eine durchgezogene Linie, eine gepunktete Linie, Doppellinien oder sogar ein Bild sein.
Im folgenden Abschnitt wird beschrieben, wie Sie Stil, Farbe und Breite des Rahmens festlegen.
Die border-style-Eigenschaft legt den Stil des Rahmens einer Box fest. Dabei hat man verschiedene Werte wie z.B. solid oder dotted usw. zur Verfügung.
Sie besitzt wie auch andere CSS-Eigenschaften eine Kurzschreibweise. Dies hilft Ihnen dabei, Zeit zu sparen, da Sie zusätzliche Eingaben vermeiden und der CSS-Code einfacher zu lesen ist, falls später Anpassungen erfolgen sollen.
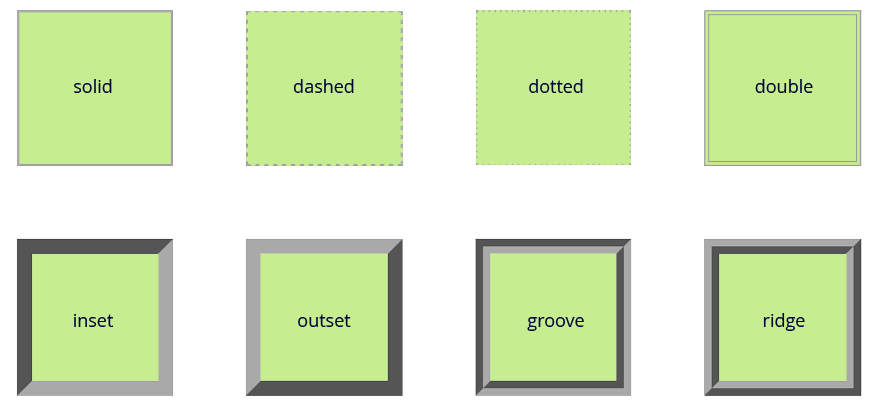
Die border-style-Eigenschaft kann die folgenden Werte haben: none, hidden, solid, dashed, dotted, double,
inset, outset, groove und ridge. Schauen Sie sich die folgende Abbildung an, die Ihnen einen Eindruck von den
Unterschieden zwischen den Rahmenstiltypen vermittelt.

Die Werte none und hidden zeigen keinen Rahmen an, es gibt jedoch einen kleinen Unterschied zwischen diesen beiden Werten.
So hat beim Zusammenklappen (Collapse) von Tabellenzellen und Rahmen der none-Wert die niedrigste Priorität, während der hidden-Wert die höchste Priorität hat.
Dies ist zum Beispiel wichtig, wenn es zwei verschiedene im Konflikt stehenden Deklarationen gibt
Die Werte inset, outset, groove und ridge erzeugen einen 3D-ähnlichen Effekt, der im Wesentlichen vom border-color-Wert abhängt.
Dies wird normalerweise erreicht, indem ein "Schatten" aus zwei Farben erstellt wird, die etwas heller bzw. dunkler als die Border-Color sind. Die Helligkeit bzw. der Farbwert der zweiten Farbe ist nicht anpassbar.
Hinweis: Der Standard-Stil von border-style ist none. Sie müssen also einen Border-Style angeben, damit der Rahmen um ein Element herum angezeigt wird
Die Standardbreite oder -stärke von border ist medium, und die Standardfarbe des Rahmens entspricht der Textfarbe des Elements.
Die border-width-Eigenschaft gibt die Breite des Rahmens (Border) an. Sie wird in Kurzschreibweise geschrieben, damit man gleichzeitige die Dicke aller vier Seiten des Elementrahmens definieren kann.
div {
border-style: dashed;
border-width: 10px;
}Tipp: Die Rahmenbreite kann mit einem beliebigen Längenwert wie z.B. px, em, rem usw. angegeben werden.
Neben Längeneinheiten kann die Rahmenbreite auch mit einem von drei Schlüsselwörtern angegeben werden: thin, medium und thick. Prozentwerte sind nicht zulässig.
Wie es schon vermuten lässt, kann mit der border-color-Eigenschaft die Farbe des Rahmens eingestellt werden. Auch hier kann man über die Kurzschreibweise die Farbe aller vier Seiten gleichzeitig definieren.
Folgendes Beispiel gibt einem Absatz einen roten Rahmen:
p {
border-style: solid;
border-color: #ff0000;
}Hinweis: border-width und border-color funktioniert nicht, wenn Sie alleine verwendet werden.
Verwenden Sie border-style, um zuerst den Stil des Rahmens festzulegen.
Die border-Eigenschaft fasst alle Border-Styles in eine einzelne Regel. Es fasst also border-width, border-style, border-color zusammen.
p {
border: 5px solid #00ff00;
}Wenn der Wert für eine einzelne border-Eigenschaft weggelassen wird, wird stattdessen der Standardwert (insofern vorhanden) für diese Eigenschaft verwendet.
Wenn beispielsweise der Wert für die border-color beim Setzen des Rahmens fehlt oder nicht angegeben wurde, wird die color-Eigenschaft des Elements als Wert für die Rahmenfarbe verwendet.
Im folgenden Beispiel ist der Rahmen eine durchgehende rote Linie mit einer Breite von 5 Pixeln:
p {
color: red;
border: 5px solid;
}Lassen wir aber den Wert solid weg, so wird kein Rahmen angezeigt. Ursache ist dabei, dass der Standard-Wert von border-style wie oben beschrieben none ist.
p {
border: 5px #00ff00;
}