

In diesem Tutorial lernen Sie die verschiedenen Methoden zur Gestaltung von Tabellen mit CSS.

Tabellen werden normalerweise verwendet, um tabellarische Daten wie zum Beispiel Finanzberichte anzuzeigen. Wenn Sie jedoch eine HTML-Tabelle ohne Stile oder Attribute erstellen, zeigen Browser sie ohne Rahmen an. Mit CSS können Sie das Erscheinungsbild Ihrer Tabellen erheblich verbessern.
CSS bietet mehrere Eigenschaften, mit denen Sie das Layout und die Darstellung der Tabellenelemente steuern können. Im folgenden Abschnitt erfahren Sie, wie Sie mit CSS elegante und konsistente Tabellen erstellen.
Die border-Eigenschaft ist der beste Weg, um die Grenzen für die Tabellen zu definieren.
Im folgenden Beispiel wird ein schwarzer Rahmen für die Elemente <table>, <th>, und <td> festgelegt:
table, th, td {
border: 1px solid black;
}
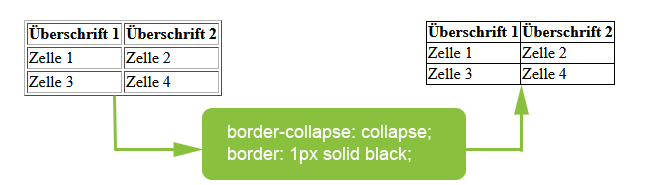
Standardmäßig zeichnet der Browser einen Rahmen um die Tabelle sowie um alle Zellen mit etwas Abstand.
Durch border-collapse; können wir diese Rahmen zusammenfassen:

Hinweis: Sie können den Raum zwischen den Zellenrahmen auch durch die border-spacing-Eigenschaft schließen. Dazu setzt man diesen Wert auf 0.
Allerdings entfernt es wirklich nur den Raum, die Rahmen werden nicht verschmelzen, wie bei es bei border-collapse der Fall ist. Es bleibt also trotzdem eine Art "unsichtbarer Rahmen".
Standardmäßig erstellt der Browser die Tabellenzellen, die gerade groß genug sind, um die Daten in den Zellen aufzunehmen. Dies sieht nicht sonderlich schön aus.
Um mehr Platz zwischen dem Inhalt der Tabellenzelle und den Zellrändern hinzuzufügen, können Sie einfach die CSS-Eigenschaft paddingverwenden. Hier ein Codebeispiel:
th, td {
padding: 15px;
}
Den Abstand zwischen den Rändern der Zellen können Sie auch mit der CSS-Eigenschaft border-spacing anpassen, wenn die Ränder Ihrer
Tabelle durch border-collapse: separate ; getrennt sind. Dies ist der Standardwert dieser Eigenschaft.
Die folgende Regel erzeugt einen Abstand von 10 Pixeln zwischen allen Rahmen innerhalb einer Tabelle:
table {
border-spacing: 10px;
}
Standardmäßig wird eine Tabelle so dargestellt, dass diese ihren gesamten Inhalt anzeigen kann. Sie wächst sozusagen mit ihrem Inhalt.
Die Breite und Höhe der Tabelle sowie ihrer Zellen können aber explizit auch mit der CSS-Eigenschaft width und height festlegen.
Die Stilregeln im folgenden Beispiel legen die Breite der Tabelle auf 80% und die Höhe der Tabellenkopfzellen auf 30px fest.
table {
width: 80%;
}
th {
height: 30px;
}
Eine Tabelle wird erweitert und zusammengezogen, um die darin enthaltenen Daten aufzunehmen. Dies ist das Standardverhalten. Während die Tabelle mit Daten gefüllt wird, wird sie so lange erweitert, wie Platz im HTML-Dokument vorhanden ist. Manchmal ist es jedoch notwendig, eine feste Breite für die Tabelle einzustellen, um das Layout der Seite und der Tabelle selbst nicht zu zerstören.
Möglich wird dies mit der CSS-Eigenschaft table-layout. Diese Eigenschaft kann zwei Zustände haben:
im folgenden Beispiel legen wir fest, dass die HTML-Tabelle mit dem festen Layout angelegt wird. Wir vergeben der Tabelle eine feste Breite von 300 Pixeln.
table {
width: 300px;
table-layout: fixed;
}
Tipp: Sie können die Leistung der Tabellenausgabe optimieren, indem Sie die Eigenschaft table-layout:fixed setzen.
Ein fester Wert dieser Eigenschaft bewirkt, dass die Tabelle zeilenweise gerendert wird, wodurch Benutzer die Tabelle schneller sieht. Gerade bei sehr großen Tabellen kann dies sich auf die Core Web Vitals auswirken.
Hinweis: Ohne den fixed-Wert der table-layout-Eigenschaft sieht der Benutzer Ihrer Webseite die Tabelle wirklich erst, wenn diese fertig geladen worden ist. Eine Ausgabe erfolgt hier nicht Zeile für Zeile
Sie können Textinhalte innerhalb der Tabellenzellen entweder horizontal oder vertikal ausrichten.
Für die horizontale Ausrichtung von Text innerhalb der Tabellenzellen können Sie die bereits bekannte text-align-Eigenschaft wie bei allen anderen Elementen verwenden.
Sie richten damit den Text entweder links (left), rechts(right), zentriert(center) oder im Blocksatz(justify)aus.
Das folgende Beispiel richte den Text innerhalb der <th>-Elemente linksbündig aus.
th {
text-align: left;
}
Hinweis: Text innerhalb der <td>-Elemente wird standardmäßig linksbündig ausgerichtet, während der Text innerhalb der <th>-Elemente standardmäßig zentriert und in Fettschrift dargestellt wird.
Auf ähnliche Weise können Sie den Inhalt innerhalb der <td> und <th>-Elemente mithilfe der Eigenschaft vertical-align vertikal ausrichten.
Die Eigenschaft kann die Werte top, bottom, middle annehmen. Die standardmäßige vertikale Ausrichtung ist middle.
Folgendes Beispiel richtet den Text in allen <th>-Elementen unten aus.
th {
height: 40px;
vertical-align: bottom;
}
Sie können die vertikale Position einer Tabellenbeschriftung mithilfe der caption-side-Eigenschaft festlegen. Die Beschriftung kann entweder oben (top) oder unten (bottom) in der Tabelle platziert werden. Die Standardposition ist oben.
table {
caption-side: bottom;
}
Tipp: Für die horizontale Ausrichtung des Beschriftungstextes der Tabelle (zB links oder rechts), kann einfach die text-align-Eigenschaft auf <caption> angewendet werden.
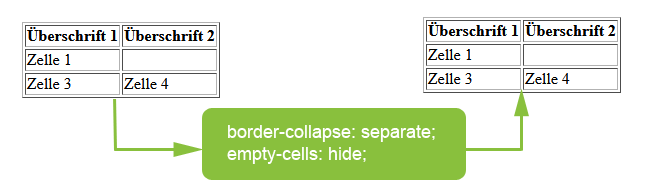
In Tabellen, welche das Standard-Rahmenmodell (border-colapse:separate) verwenden, kann die Darstellung von leeren Zellen über die Eigenschaft empty-cells gesteuert werden.
Diese Eigenschaft akzeptiert als Wert entweder show oder hide. Der Standardwert ist show, wodurch leere Zellen wie normale Zellen dargestellt werden.
Wenn der Wert hide angegeben wird, werden keine Rahmen oder Hintergründe angezeigt, wenn die Zelle leer ist.

Hinweis: Durch das Platzieren eines geschützten Leerzeichens (also ) wird eine Tabellen-Zelle nicht als leer dargestellt. Auch wenn empty-cells auf hide gestellt ist.
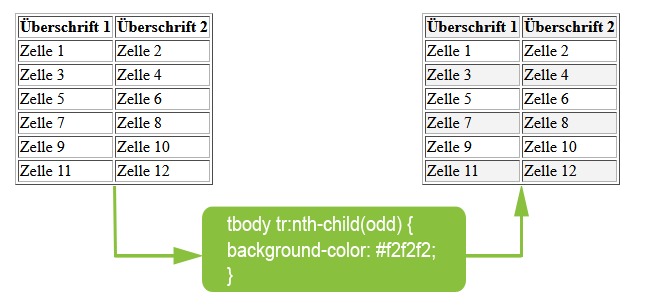
Das Festlegen abwechselnder Hintergrundfarben für Tabellen-Zeilen ist eine beliebte Technik, um die Lesbarkeit von Tabellen mit großen Datenmengen zu verbessern.
Dies wird im Allgemein auch als Zebra-Streifen einer Tabelle bezeichnet. Erreicht wird dies durch die Verwendung des Pseudoklassen-Selektors :nth-child()
Folgendes Beispiel färbt den Hintergrund aller ungeraden Zeilen:
tbody tr:nth-child(odd) {
background-color: #f3f3f3;
}
Das Resultat sieht dann folgendermaßen aus:

Tabellen sind von Natur aus nicht responsiv.
Um dennoch mobile Geräte zu unterstützen, können Sie einen Workarround gehen. Aktivieren Sie bei kleineren Viewports über Media-Querys einfach das horizontale Scrolling.
Um dies zu erreichen, umhüllen Sie Ihre Tabelle mit einem <div>-Element und wenden Sie den Stil overflow-x: auto; an:
<div style="overflow-x: auto;">
<table>
... Inhalt der Tabelle ...
</table>
</div>