

In diesem Tutorial lernen Sie, wie Sie Schriftarten auf einer Website mit CSS formatieren.

Die Wahl der richtigen Schriftart und des richtigen Stils ist sehr wichtig für die Lesbarkeit des Textes auf einer Website.
CSS bietet verschiedene Eigenschaften zum Gestalten der Schriftart des Textes, einschließlich des Änderns der Schrift, des Steuerns von Größe und Fettdruck, des Verwaltens von Varianten usw.
Die Schrifteigenschaften sind:
Lassen Sie uns jede dieser Schrifteigenschaften nacheinander genauer besprechen.
Die font-family-Eigenschaft wird verwendet, um die Schriftart anzugeben, die zum Anzeigen des Textes verwendet werden soll.
Diese Eigenschaft kann mehrere durch Kommas getrennte Schriftarten als Fallback enthalten, die der Browser nutzt, wenn die erste Schrift auf dem System des Benutzers nicht zur Verfügung steht
Listen Sie daher zuerst die gewünschte Schriftart auf, dann alle Schriftarten, die möglicherweise für die erste ausgefüllt werden, wenn sie nicht verfügbar ist.
Sie sollten die Liste mit einer der fünf generischen Schriftfamilien beenden. Diese lauten: serif, sans-serif, monospace, cursive und fantasy
Eine typische Deklaration einer Schriftfamilie (font-family) könnte wie folgt aussehen:
body {
font-family: Arial, Helvetica, sans-serif;
}Beachten Sie: Wenn der Name einer Schriftfamilie mehr als ein Wort enthält, muss er in Anführungszeichen gesetzt werden. Beispiel: "Times New Roman".
Die im Webdesign am häufigsten verwendeten Schriftfamilien sind serif und sans-serif , da sie sich für den Besucher der Webseite besser zum Lesen eignen. monospace hingegen wird eher verwendet um Code darzustellen. Bei monospace nimmt jeder Buchstabe den gleichen Platz ein. Außerdem sieht er aus wie maschinengeschriebener Text.
Die cursive-Schriftarten sehen, wie Sie sich sicherlich denken können, aus wie kursive Schrift oder Handschrift. Die fantasy-Schriftart stellt eine künstlerische Schriftart dar, wird jedoch aufgrund der schlechten Verfügbarkeit in diversen Betriebssystemen nicht häufig verwendet.
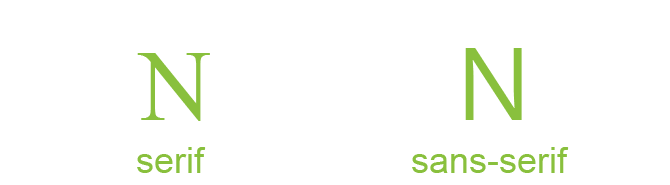
Serifen-Schriften haben im Gegensatz zu serifenlosen Schriftarten kleine Linien oder Striche an den Enden der Zeichen. Siehe die folgende Abbildung:

Auf Bildschirmen sollte man serifenlose Schriften verwenden, da diese gerade bei größeren Texten besser zu lesen sind. Die Nutzbarkeit der Webseite sollte also immer wichtiger als das Design sein.
Die font-style-Eigenschaft wird verwendet, um den Schriftschnitt bzw. den Schriftstil für den Textinhalt eines Elements festzulegen.
Der Schriftstil kann normal (Standard), italic oder oblique sein:
Gut zu wissen: Auf den ersten Blick erscheinen der schräge und der kursive Schriftstil gleich. Es gibt aber einen Unterschied. Der italic-Stil verwendet eine kursive Version der Schriftart,
während der oblique-Stil andererseits einfach eine schräge bzw. geneigte Version der normalen Schriftart ist.
Die font-size-Eigenschaft wird verwendet, um die Schriftgröße für den Textinhalt eines Elements festzulegen. Es gibt mehrere Möglichkeiten, die Werte für die Schriftgröße anzugeben:
large)62.5%;)62.5%;)large)Die Einstellung der Schriftgröße in Pixelwerten ist eine gute Wahl, wenn Sie eine hohe Pixelgenauigkeit benötigen. Pixel ist eine absolute Maßeinheit, die eine feste Länge angibt. Sie ist also statisch. Beispiel:
p {
font-size: 24px;
}
Die Definition der Schriftgrößen in Pixel wird als nicht sehr zugänglich angesehen, da der Benutzer die Schriftgröße nicht über die Browsereinstellungen ändern kann. Zum Beispiel möchten Benutzer mit eingeschränktem Sehvermögen die Schriftgröße möglicherweise viel größer als die von Ihnen angegebene Größe einstellen. Daher sollten Sie die Pixelwerte vermeiden und stattdessen die Werte verwenden, die relativ zur Standardschriftgröße des Benutzers sind.
Beachte: Die Textgröße kann auch in allen Browsern mit der Zoomfunktion geändert werden. Diese Funktion ändert jedoch die Größe der gesamten Seite, nicht nur des Textes. Das W3C empfiehlt, die em- oder Prozentwerte (%) zu verwenden, um robustere und skalierbarere Layouts zu erstellen.
Die em-Einheit bezieht sich auf die Schriftgröße des übergeordneten Elements. Wenn also das Elternelement die Schriftgröße 16px hat und ich die Schriftgröße des Kindelements mit 1em definiere, so entspricht dies genau den 16px.
Wenn Sie die Schriftgröße nirgendwo auf der Seite definiert haben, entspricht die Schriftgröße dem Browserstandard von 16px. Daher sind standardmäßig 1em = 16px, und 2em = 32px, etc.
h1 {
font-size: 2em;
/* 32px/16px=2em */
}
p {
font-size: 0.875em;
/* 14px/16px=0.875em */
}
Wie im obigen Beispiel zu erkennen, ist die Berechnung der Schriftgrößen über EM nicht einfach. Eine gängige Praxis ist es deshalb, die Schriftgröße des body-Elementes auf 62.5% zu stellen. Dies entspricht 10px oder eben 0.625em. Nun kann man die leicht zu merkende Umrechnung 10px = 1em nutzen. Beispiel:
body {
font-size: 62.5%;
/* font-size 1em = 10px */
}
p {
font-size: 1.4em;
/* 1.4em = 14px */
}
p span {
font-size: 2em;
/* 2em = 28px */
}
Um die Dinge noch einfacher zu machen, hat CSS3 eine rem-Einheit (kurz für "root em") eingeführt, die immer relativ zur Schriftgröße des Root-Elements ( also html) ist.
Dies ist im Gegensatz zu em unabhängig davon, wo das Element im Dokument liegt. Wir erinnern uns, em bezog sich immer auf das Elternelement.
1rem entspricht der Schriftgröße des html-Elements, also 16px. Im folgenden Beispiel zeige ich Ihnen wie rem angewendet wird:
html {
font-size: 62.5%;
/* font-size 1em = 10px */
}
p {
font-size: 1.4rem;
/* 1.4rem = 14px */
}
p span {
font-size: 2rem;
/* 2rem = 20px (not 28px) */
}
CSS stellt mehrere Schlüsselwörter bereit, mit denen Sie Schriftgrößen definieren können.
Eine absolute Schriftgröße kann mit einem der folgenden Schlüsselwörter angegeben werden: xx-small, x-small, small, medium, large
, x-large, xx-large. Eine relative Schriftgröße hingegen kann mit den Schlüsselwörtern: smaller oder larger angegeben werden.
In diesem Beispiel sehen Sie, wie Schlüsselwörter angewendet werden:
body {
font-size: large;
}
h2 {
font-size: larger;
}
span {
font-size: smaller;
}
Hinweis: Das Schlüsselwort medium entspricht der Standardschriftgröße des Browsers, die normalerweise 16px beträgt.
Ebenso entspricht: xx-small = 9 Pixel, x-small = 10 Pixel, small = 13 Pixel, large = 18 Pixel, x-large = 24 Pixel und xx-large = 32 Pixel.
Tipp: Indem Sie eine Schriftgröße für das body-Element festlegen, können Sie die relative Schriftgröße überall auf der Seite festlegen,
sodass Sie die Schriftgröße einfach entsprechend nach oben oder unten skalieren können.
Die Schriftgrößen können mithilfe der Größe des Viewports mit vw und vh angegeben werden.
Viewport-Einheiten beziehen sich auf einen Prozentsatz der Viewport-Dimensionen des Browsers, wobei 1vw = 1 % der Viewport-Breite und 1 vh = 1 % der Viewport-Höhe ist.
Wenn das Ansichtsfenster also 1900 px breit ist, ist 1vw = 19px. Die Angabe erfolgt dabei folgendermaßen:
body {
font-size: 1vw;
}
Dabei gibt es aber ein riesengroßes Problem: Auf kleinen Bildschirmen werden Schriften so klein, dass sie kaum noch lesbar sind. Um dies zu verhindern, kann die CSS- calc()Funktion wie folgt verwendet werden:
html {
font-size: calc(1em + 1vw);
}
In diesem Beispiel würde die Schriftgröße mindestens 1 em oder 16 Pixel betragen, selbst wenn die Breite des Viewports 0 wäre. Darüber hinaus kann man Media-Querys für eine Anpassung verwenden.
Die font-weight-Eigenschaft gibt die Stärke der Schriftart an. Folgende Werte sind dabei möglich:
normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900 und inherit.
bolder und lighter-Werte sind relativ zur geerbten Schriftstärkenormal und bold entsprechen der absoluten Schriftstärken
Die Schreibweise ist dabei so:
p {
font-weight: bold;
}
Hinweis: Die meisten Schriftarten haben nur eine eingeschränkte Auswahl von Schriftstärken. Oft sind sie nur in normal und bold verfügbar.
Falls eine Schriftart in der angegebenen Stärke nicht verfügbar ist, wird automatisch eine Alternative gewählt, die der verfügbaren Stärke am nächsten kommt.
Die font-variant-Eigenschaft ermöglicht es, den Text in einer speziellen Kapitälchen-Variante anzuzeigen.
Kapitälchen oder kleine Großbuchstaben unterscheiden sich geringfügig von normalen Großbuchstaben, bei denen Kleinbuchstaben als kleinere Versionen der entsprechenden Großbuchstaben erscheinen.
Beispiel:
p {
font-variant: small-caps;
}
Erzeugt dann folgendes Aussehen: Hallo Welt
Der Wert normal entfernt Kapitälchen aus dem bereits so formatierten Text.